Вложенность элементов в документе
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<body>
<div class="main">
<p><em>Lorem ipsum dolor sit amet</em>, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p>
<p><strong><em>Ut wisis enim ad minim veniam</em></strong>, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>
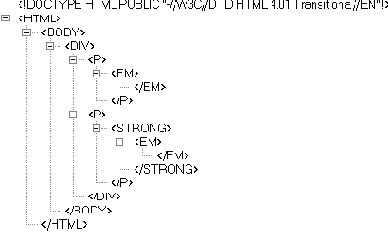
В данном примере применяется несколько контейнеров, которые в коде располагаются один в другом. Нагляднее это видно на дереве элементов, так называется структура отношений всех тегов документа между собой (рис. 11.1).

Рис. 11.1. Дерево элементов для примера 11.1
На рис. 11.1 в удобном виде представлена вложенность элементов и их иерархия. Здесь дочерним элементом по отношению к тегу <DIV> выступает параграф <P>. Вместе с тем тег <STRONG> не является дочерним для тега <DIV>, поскольку он расположен в контейнере <P>.
Вернемся теперь к селекторам. Дочерним селектором считается такой, который в дереве элементов находится прямо внутри родительского элемента. Синтаксис применения таких селекторов следующий.
Селектор 1 > Селектор 2 { Описание правил стиля }
Стиль применяется к Селектору 2, но только в том случае, если он является дочерним для Селектора 1.
Замечание
Дочерние селекторы не поддерживаются браузером Internet Explorer.
Если снова обратиться к примеру 11.1, то стиль вида P > EM { color: red } будет установлен для первого абзаца документа, поскольку тег <EM> находится внутри контейнера <P>, и не даст никакого результата для второго абзаца. А все из-за того, что тег <EM> во втором абзаце расположен в контейнере <STRONG>, поэтому нарушается условие вложенности.
По своей логике дочерние селекторы похожи на селекторы контекстные. Разница между ними следующая. Стиль к дочернему селектору применяется только в том случае, когда он является прямым потомком, иными словами, непосредственно располагается внутри родительского элемента. Для контекстного селектора допустим любой уровень вложенности. Чтобы стало понятно, о чем идет речь, разберем следующий код (пример 11.2).
