Межбуквенные расстояния
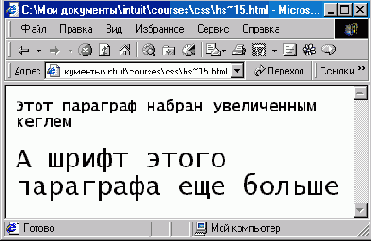
Расстояние между буквами автоматически регулируется размером шрифта — кеглем. Чем больше размер шрифта, тем больше расстояние между буквами: (открыть)

Рис. 11.1.
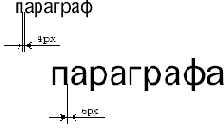
Присмотревшись внимательно, нетрудно убедиться, что расстояние между буквами в слове "параграф" первого примера и буквами слова "параграфа" второго примера разное. Во втором случае оно больше:

Рис. 11.2.
Моноширинный шрифт выбран не случайно. На пропорциональном шрифте межбуквенное расстояние зависит от начертания букв и показать его как расстояние между буквами достаточно сложно. У моноширинного шрифта размер символа фиксирован, поэтому и расстояние между буквами прослеживается четко.
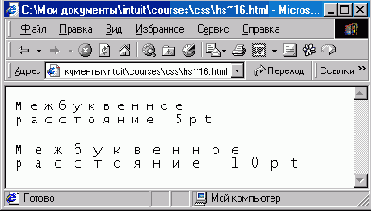
Однако не всегда удобно управлять межбуквенным расстоянием через кегль (font-size). Бывают случаи, когда нужно либо уплотнить строку, либо увеличить расстояния между буквами. Это можно сделать с помощью атрибута letter-spacing: (открыть)
<P STYLE="font-family:monospace; letter-spacing:5pt; color:black"> Межбуквенное расстояние 5pt</P> <P STYLE= "font-family:monospace; letter-spacing:10pt; color:black"> Межбуквенное расстояние 10pt </P>

Рис. 11.3.
Правда, в версиях Netscape Navigator 4.x этот параметр не поддерживается.
